Work the Shell - Displaying Image Directories in Apache, Part IV
This is the fourth of four columns on how to write a shell script to make the display of directories full of images more useful than the default Apache ls -l style output.
In the first column, I explained how to drop a script in place to improve the Apache directory listing capability, and in the latter two columns, I showed how to work with images within a shell script, including a shell function that extracted height and width from most image file types.
I ended that column with a teaser, highlighting that if you really want to work with images on the command line, there's no better package than ImageMagick. You'll want it for this month's installment (www.imagemagick.org), if it's not already installed on your server.
The first stab at the image size function figuresize() leaned on the file command to figure out image size. This works for GIF and PNG images, but it turns out that the file command can't figure out the image size for JPEG images, alas. So, we need to rewrite it using the ImageMagick identify script instead. Here's a sample (pruned) output:
$ identify teamgeist.jpg hentai-manga-example.gif archos-av700.png teamgeist.jpg JPEG 350x350 350x350+0+0 DirectClass 8-bit 62.7734kb hentai-manga-example.gif GIF 358x313 358x313+0+0 PseudoClass 256c ↪8-bit 86.4551kb archos-av700.png PNG 567x294 567x294+0+0 DirectClass ↪8-bit 341.498kb
Notice that in all three cases, the image dimensions are shown as field three, in width x height format (for example, archos-av700.png is 567 pixels wide and 294 pixels high).
This means we can use cut to grab only those values and cut again to strip out field one and field two, like this:
width="$(identify $1|cut -d\ -f3|cut -dx -f1)" height="$(identify $1|cut -d\ -f3|cut -dx -f2)"
If we add an echo, we have a rudimentary image size shell script. With that done, let's test it out with the Archos PNG file and the Teamgeist image that the file command couldn't handle:
$ sh myidentify.sh archos-av700.png archos-av700.png: height=294 and width=567 $ sh myidentify.sh teamgeist.jpg teamgeist.jpg: height=350 and width=350
Perfect. The figuresize() shell function is given an image filename and sets the global variables height and width, so it's easy to rewrite it to work with identify:
figuresize()
{
width="$(identify $1|cut -d\ -f3|cut -dx -f1)"
height="$(identify $1|cut -d\ -f3|cut -dx -f2)"
}
This is much smaller, much more efficient, and it works with JPEG images too—an all-around win!
The last step in our script development is to let more than one image be displayed on a line, because we now can reduce thumbnails as needed, whether they're wide or tall. Here, I write this to have three images abreast, but you can tweak it if you have a bigger screen, of course.
To have three images across in a window that'll be no wider than 700 pixels (to fit easily on an 800x600 screen), we want the thumbnail images to be no wider than 200 pixels. This means we want to call figuresize(), and then do some math to figure out the best reduced dimensions to get to that max.
The challenge is that the shell doesn't really let you work with floating-point (non-integer) numbers, so we need to trick bc into doing the work for us. Here's how that looks if height is the larger dimension:
factor="$(echo "scale=4;$maxsize/$height"|bc)" newwidth="$(echo "$factor*$width"|bc|cut -d. -f1)"
To figure out how to scale the smaller dimension proportionally, we divide MAXSIZE/actual height, which will be a value less than 1.0, and then use that as the multiplier for the other dimension.
For example, let's say I have an image that's 313x358 but want to reduce it to no bigger than 200x200, proportionally; factor can be calculated as 200/358 (or .558), and then the smaller dimension is multiplied by .558 (that is, 313*0.558) to produce 174. The proportionally scaled image, then, is 174x200.
In script form, here's what I wrote:
if [ $height -gt $maxsize -o $width -gt $maxsize ] ; then
if [ $height -gt $width ] ; then
# we'll want to constrain height
factor="$(echo "scale=4;$maxsize/$height"|bc)"
nh=$maxsize
nw="$(echo "$factor*$width"|bc|cut -d. -f1)"
else
factor="$(echo "scale=4;$maxsize/$width"|bc)"
nw=$maxsize
nh="$(echo "$factor*$height"|bc|cut -d. -f1)"
fi
echo "Given $width x $height, scaled to "
echo "$nw x $nh"
width=$nw
height=$nh
fi
Cool. Now if the image is too big, we can scale it automatically and adjust the height and width parameters as needed. If it's sufficiently small, nothing changes. A test run:
Given 161x230, scaled to 139x200.
Given 268x202, scaled to 200x150.
Given 567x294, scaled to 200x103.
Given 358x313, scaled to 200x174.
Given 350x350, scaled to 200x199.
With all of this tucked into the script, we can use a skeleton table to organize things neatly. In a rough form, it'll look like this:
<table border="0"><tr> <td align="center">image</td> <td align="center">image</td> <td align="center">image</td> </tr></table>
Dropping it into the script, the key block that both displays the image, scaled, and keeps track of when we need to produce a new row in the table is:
if [ $linecount -eq $maxperline ] ; then # new row of table
echo "</tr><tr>"
linecount=0
fi
echo "<td align='center' valign='bottom'>"
echo "<a href=$name><img src=$name border=0"
echo " alt=$name height=$height width=$width />"
echo "<br>$name</a><br>($height x $width)</td>"
linecount=$(( $linecount + 1 ))
Now, because I want to write a highly readable script, it's worth highlighting that the top section lets you configure the heck out of this:
maxsize=150 # max thumbnail size, in pixels maxperline=3 # max images per table row
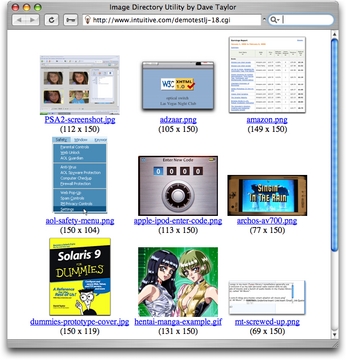
Both of these constants can be tweaked as needed. The result? See Figure 1. Sweet!
The full script is pretty cool. If you'd like to get a copy of it, please pop over to my site: www.intuitive.com/wicked/imagedir.txt. Save it as index.cgi in an image directory on your Web server.
Dave Taylor is a 26-year veteran of UNIX, creator of The Elm Mail System, and most recently author of both the best-selling Wicked Cool Shell Scripts and Teach Yourself Unix in 24 Hours, among his 16 technical books. His main Web site is at www.intuitive.com, and he also offers up tech support at AskDaveTaylor.com.