Creating and Theming a Custom Content Type with Drupal 7

One of the great new things about Drupal 7 is that it's now easier to customize your site content. In Drupal 6, you typically had to use the CCK (Content Construction Kit) module for fine-grained control in customizing content, but that has been folded into core for Drupal 7. Drupal 7 is now a true content management framework (CMF).
Drupal 7: It's All about Fields
When you customize content in Drupal 7, it involves creating or modifying what's often referred to as a content type. Drupal 7 comes with two defaults: Page and Article. When building a site, you often need additional content types. These might include events, press releases, FAQ, staff, photo gallery and more. What makes these unique? It's all about the Fields that you add to your content type.
A Field is an attribute for the content type, and these attributes are types of information associated with your content. If you have an Event content type, you might need to add date, location and link attributes. Each of those can be realized through the use of Fields.
Theming and Nodes
A Drupal 7 Node is simply an individual page with content that's rendered using a specific content type that contains all of your fields. Fields are extremely flexible, and there are many possibilities for display and theming them, depending on what you want to do. Theming, in regard to Drupal, is the presentational layer of the code and content, and there are various ways to achieve theming from some simple changes in the Drupal Admin UI to more complex custom node templates—for example, node--custom.tpl.php. In this tutorial, I use the Display Suite module for theming our node. It's a visual interface that allows for custom layouts without really needing to know too much code. There also are other ways to theme a node, including custom node templates and the Panels module.
Drupal 7 comes with basic default fields, such as Text, Long text, File, Image and List. There also are many additional Field types that can be added via contributed (contrib) modules.
Manage and Edit
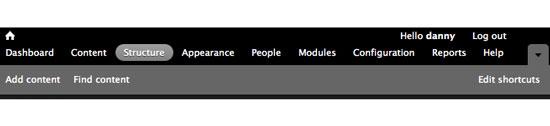
To gain insight into existing content types and Fields on your site, navigate to /admin/structure/types, or use the admin toolbar: Structure→Content types. Figure 1 shows the administrator toolbar at the top of the Admin Drupal UI in the browser. You'll use this a lot to navigate the admin area for various tasks. This assumes you have admin access to a Drupal site or at least have been given the proper permissions by an admin to see and use the toolbar.

Figure 1. Drupal 7 Administrator Toolbar
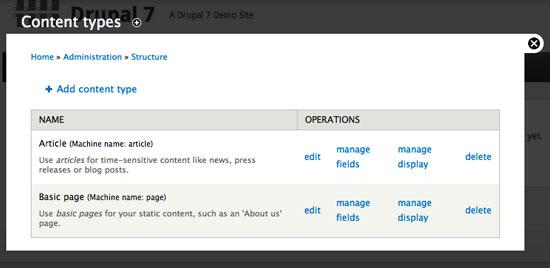
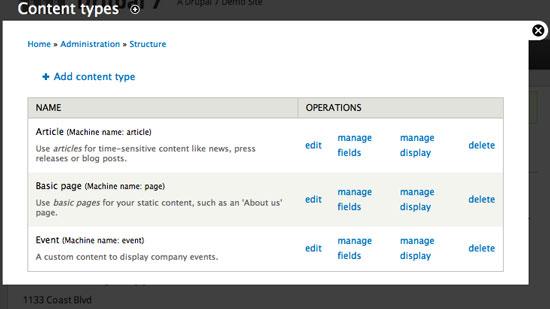
On the content type landing page, as shown in Figure 2, you can see existing types, and you would add new ones here.

Figure 2. The content type landing page is where you can edit your content types and manage their fields and display.
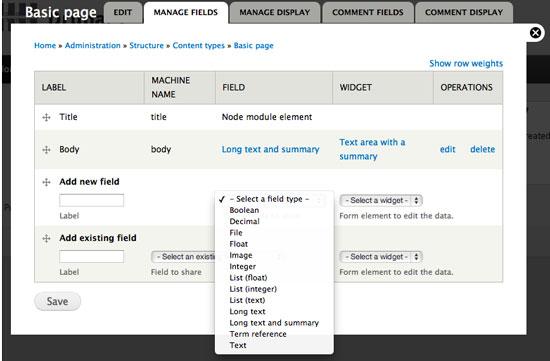
You also can edit a content type, add and edit Fields, and manage its display from this page. Figure 3 shows existing Fields and a select menu to add new ones for a content type.

Figure 3. You can manage existing fields for an individual content type and add new ones with a select menu.
Tools Needed
Now that you have a basic overview of how content types work, let me show you how to build a new one and theme it. For this example, let's create and theme an Event content type. You will need a few additional contrib modules available from drupal.org. Ideally, to follow along with the tutorial, you'd want a fresh install of a Drupal 7 site, and download and set the default theme to the Professional Theme.
If you are not familiar with how to install Drupal, it's actually not that hard, and you can install it in a LAMP environment. If you already have a local development machine with LAMP, it's a matter of creating a new MySQL database and following a point-and-click GUI install for Drupal. There are links at the end of this article in the Resources section for some basic Drupal install information. Note that Drupal has an entire command-line utility of its own called drush where you can install core and download contrib modules, but for the sake of this tutorial, I'm using the Drupal Admin UI. If you really decide to dive in head first to Drupal, drush can be a huge time saver.
Mock It Up
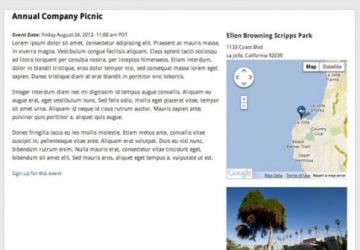
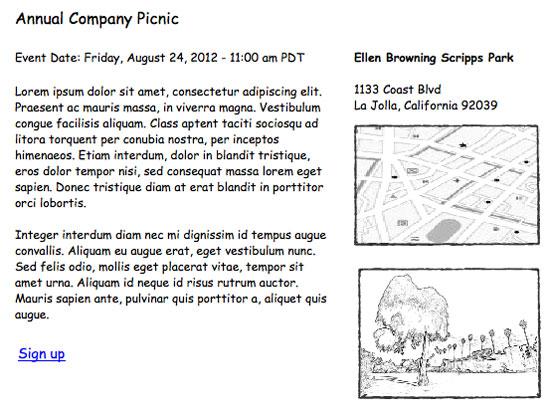
When creating a new content type, I like to do a quick mock-up to get a better picture of how I want the finished product to look. Figure 4 shows what I came up with for my Event.

Figure 4. Mock-up of how an Event page will look.
Essential Modules
The mock-up helps determine which modules I'll use. You can find links for these in the Resources section. Contributed modules and Theme (contrib) required the following:
- Date
- Get Locations
- Geocoder
- GeoPHP
- Chaos tool suite (ctools)
- Link
- Libraries
- Display Suite
- Professional Theme
Core Fields—included with Drupal 7 (no need to download):
- Image
- Overview (Long Text/Textarea)
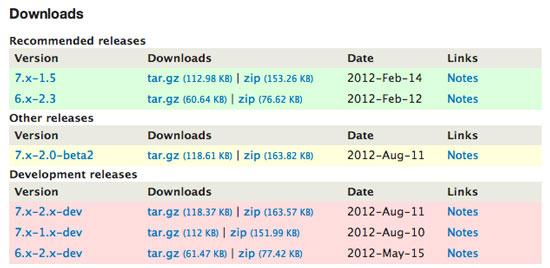
Now that you know what modules and Theme you are going to use for building your Event content type, download the latest stable recommended release from drupal.org (highlighted in green on its project page). The recommended release should be sufficient, but there may be times when you run into a bug and need to use the latest dev release. Figure 5 shows an example of release information for a contrib module on drupal.org.

Figure 5. The latest recommended release of a module is shown highlighted in green (7.x-1.5 in this case). Dev releases are red, and a new 2.x beta branch is yellow.
Download the modules, untar them, and put the resulting folders in the /sites/all/modules folder from Drupal root. Although you will see a Modules folder at root, never add third-party modules to this one; it's a core folder that gets updated or changed only when a core Drupal release comes out. Likewise, download the Professional Theme, untar it, and put it in /sites/all/themes.
You also need to download some map markers from the Get Locations project page. The getlocations-markers.tar.gz file should be sufficient. Untar this file, and put it in sites/all/libraries/getlocations/markers. Most likely you will have to create the Libraries folder on a new Drupal install, but if it exists already, simply make a new folder within that called getlocations, and then put the newly untarred Markers folder within that.
Activate Contrib Modules and Theme
Go to the Drupal Modules Admin page located at /admin/modules, or from the admin toolbar, click on Modules. Check the check boxes for Get Locations, Getlocations Fields, geoPHP, Geocoder, Libraries, Chaos tools, Link, Date, Date API, Date popup and Display Suite, and then click Save configuration.
Using the admin toolbar, click on Appearance, and activate the Professional Theme listed under Disabled Themes. Use the Enable and set default setting that will enable it and bring it up to the top under Enabled Themes.
Get a Google API v3 Key
You'll need to add a Google Maps JavaScript API v3 Key to display a map for an event location. Go to the Google API console and log in with your Google account (or create a Google account if you haven't already). See Resources for links. Once logged in, generate a new key, or use an existing one from the API Access tab. Back in Drupal, use the admin toolbar to go to Configuration, and then under Web Services, click on Get Locations. Expand Google API Key, enter your key, and save the configuration.
Set Your Locale and Create a Custom Date and Time Format
Now is a good time to set your site's Locale as well. From the toolbar, go to Configuration→Regional and Language→Regional settings or admin/config/regional/settings. Chances are your default time zone already is set, but it's good to confirm or adjust it. Accept all other defaults here and save. Also, from Regional and Language, click on Date and time, located at admin/config/regional/date-time, and then the Formats tab. Let's create a custom date format. It's pretty straightforward, and you'll use standard code from the PHP Date Manual, (see Resources). Once on the Date and Time formats page, click Add Format. In the Format string text box, copy and paste (or type) in this string:
l F j, Y- g:i a T
You will see that it immediately renders as a nicely formatted date like this:
Sunday August 12, 2012- 11:00 am PDT
Let's give this new format a name. Go back to the main Date and Time page you were just on, and click Add date type. Let's call it Full date with time zone for Date type. For Date Format, choose from the select menu, and most likely the new format you just created will be the last item in the menu. Choose that, and save (Add date type). The new Date Type is saved (you'll refer to it later).
Create an Image Style
For the event image, you'll want a custom style. Using the
admin toolbar, click on Configuration
and then Media→Image Styles or
go to /admin/config/media/image-styles. Click Add
Style, type in event_photo, and save. Under
Effects, choose Scale in the
Select New Effect select list. For width, choose
375, and save (Add effect). The new
effect is saved, and you will refer to it later.
Build It
Now, go to Structure→Content types from the admin toolbar, and click Add content type. You now get a new page with options. You can pretty much accept the defaults here, but let's customize a little:
- Name: Event.
- Description: a custom content to display company events.
- Publishing Options: uncheck Promoted to front page.
- Display Settings: uncheck Display author and date information.
- Comment Settings: set to Hidden under Default comments setting for new content.
- Menu settings: uncheck Main Menu.
Save the content type. Back on the content types landing page, you now will see Event (Machine name: event), in addition to Basic page and Article, as shown in Figure 6.

Figure 6. The Newly Added Event Content Type
Add Fields
Now you're ready to add/edit your custom event fields. Click manage fields for Event. You'll see that the Body Field already exists. Click to edit on Body, and simply change the Label to Event Overview, and save the settings.
Add a Date Field:
-
On Event→Manage Fields under Add new field, type in
Event Date. - Type — Date (ISO format).
- Widget — Pop-up calendar.
- Click Save.
- Now on Field Settings, accept the defaults and save again.
- On the next screen, check Required Field.
- Click on More Settings and Values.
- Now for Date Entry Options, choose a format from the select list. Ideally, choose something that shows the day, month, year and time with the desired time format (whether it's 24-hour time or am/pm)—for example, Aug 10 2012 - 3:30:13pm.
Add a Location Field:
- On Event→Manage Fields under Add new field, type in Event Location.
- Type — Geolocations Fields.
- Widget — Geocoder.
- Save, and on the next screen for Search options, choose No Search box.
- Save, and on the next screen, check Required field.
- Accept all other defaults here, and save again.
Add a Link Field:
-
On Event→Manage Fields under Add new field, type in
Event Link. - Type — Link.
- Widget — Link.
- Save, and on the next screen, simply save again.
- On the next screen, make required and choose Required Title, and save.
Add an Image Field:
-
On Event→Manage Fields under Add new field, type in
Event Image. - Type — Image.
- Widget — Image.
- Save, accept defaults, and save again.
- On the next screen, check Required field.
- Check the Alt and Title fields, and save.
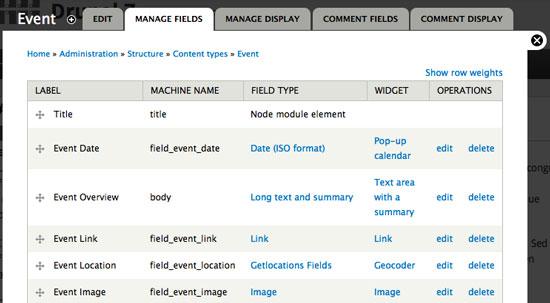
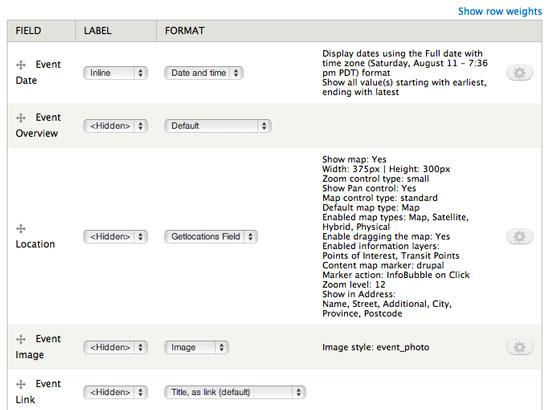
Figure 7 shows the finished Manage Fields page. Note that you can drag the fields around to re-order them with the little + icons, but when you do, you need to save the page again.

Figure 7. The finished Fields page for Event. You can re-order the fields by dragging the little + icons under the label, but you must save the page after doing so.
As you might have noticed when creating all these fields, there are dozens of other options for customization, and for the most part, you accepted many of the defaults. However, as you get more into Drupal site building, you'll want to explore these options and experiment with them.
Manage Your Display
Now you just need to do a little theming using the Manage Display tab for your Event content type. This will be a two-part process. The first is to get some reasonable defaults for your display. Using the admin toolbar, head back to Structure→Content types→Event→manage display. Using the "select lists and drag" icons, make your layout look like Figure 8. Note the Gear icons at the far right; you can click on those to fine-tune your settings, but always remember to choose Update, and then save the page after any changes. You'll notice with the Date and Event photo, you now have the respective format and style you created previously.

Figure 8. The Configured Layout after Adjusting Labels and Settings
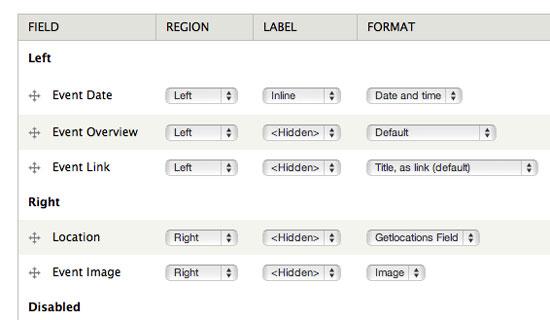
Let's add in a Display Suite layout; this is where all the magic happens. At the bottom of Manage Display, find the tab called Layout for event in default. Click, and using the Select a layout list, choose Two Column, and save the page. You'll notice you have an updated UI showing Right, Left and Disabled. All Fields default to Disabled, so position the Fields where you want them in your new two-column node layout. You either can drag your Fields up to the right or left area or use the Region select list to choose. I find the latter to be easier. Figure 9 shows the layout after repositioning Fields and saving the page.

Figure 9. The Finished Display Suite Layout
Add CSS to the Theme
By default, the two-column Display Suite layout is split 50%, but let's add some CSS to the theme to mirror the wireframe. Open styles.css, located at sites/all/themes/professional_theme/, and add this code after the final closing brace at the end of the file. You'll notice this CSS file has media queries in it, and for the sake of this demo, let's add our styles in after any media query, but you also could theme this per media query:
.group-right {
width: 36%;
padding-left: 2%;
float: right;
}
.group-left {
width: 62%;
}
.field-name-field-event-image {
margin-top: 20px;
}
.getlocations_map_canvas {
max-width: 100%;
}
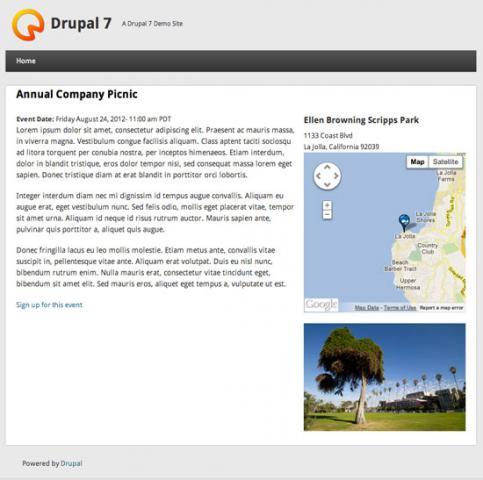
From the admin toolbar, click on Content, and then choose Add content, and choose Event. You now will see a blank node create form. Fill in a Title, choose your Date, and fill in some Overview Text. Next, choose an address for your event, and once it's filled in, click the Geocode this address button, and your little map below will re-center itself on your address. Finally, upload an image, choose a link/title, and save your node. Figure 10 shows the final themed layout.

Figure 10. The Final Themed Layout for the Event Content Type
There's so much more you can do with custom content types and theming in Drupal 7; this is just the tip of the iceberg. To enhance the content editor experience, a nice addition would be to add a WYSIWYG editor to the Overview Text area. If you want to get more hands-on with code, you could dispense with Display Suite and add a node--event.tpl.php file to your theme folder and theme the Fields individually.
Resources
Professional Theme (front-end theme pictured in the demo): https://drupal.org/project/professional_theme
Date: https://drupal.org/project/date
Get Locations: https://drupal.org/project/getlocations
Link: https://drupal.org/project/link
Geocoder: https://drupal.org/project/geocoder
geoPHP: https://drupal.org/project/geophp
Display Suite: https://drupal.org/project/ds
Libraries API: https://drupal.org/project/libraries
Get Locations Documentation: https://drupalcode.org/project/getlocations.git/blob/refs/heads/7.x-1.x:/README.txt
Installing Drupal 7: https://drupal.org/documentation/install
Installation Tutorial Video: https://learnbythedrop.com/drop/173
Sign in/Create a Free Google Account: https://code.google.com/apis/console
Google Maps API Key (v.3.0): https://developers.google.com/maps/documentation/javascript/tutorial#api_key
Drupal Is Not a CMS: https://www.palantir.net/blog/drupal-not-cms









